
Sometime, we need to intercept the values being submitted by website and want to execution our code for these values like sending them to API or submitting them third party URL.
So, webform module gives you freedom to write your code code then may execute at different events of webform submit.
For this, Just create a module and add your code as a plugin.
Steps to create custom webform handler:
1 . Create module: create a module named as "custom"
custom.info.yml
name: Custom Module
type: module
description: 'Module to implement customized functionalities'
package: Custom
version: '8.x-1.0'
core: 8.x
datestamp: 1588487796
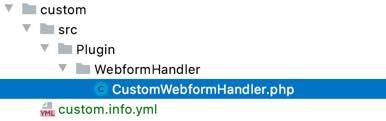
Module Structure:

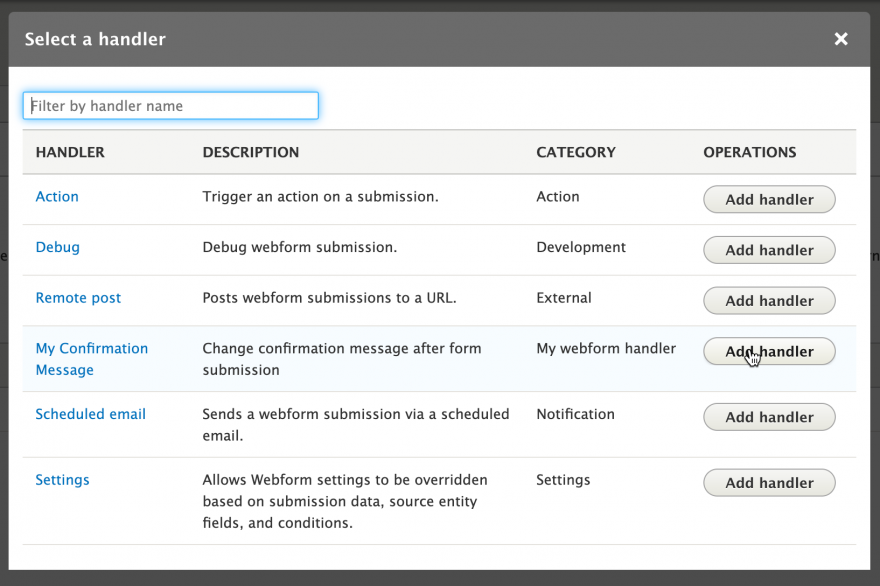
2. Create webform handler form: Create a file CustomWebformHandler.php in the path specified as above and add the following code.
<?php
namespace Drupal\custom\Plugin\WebformHandler;
use Drupal\Core\Form\FormStateInterface;
use Drupal\webform\Plugin\WebformHandlerBase;
use Drupal\webform\WebformSubmissionInterface;
/**
* Create a new node entity from a webform submission.
*
* @WebformHandler(
* id = "Change Confirmation",
* label = @Translation("My Confirmation Message"),
* category = @Translation("My webform handler"),
* description = @Translation("Change confirmation message after form submission"),
* cardinality = \Drupal\webform\Plugin\WebformHandlerInterface::CARDINALITY_UNLIMITED,
* results = \Drupal\webform\Plugin\WebformHandlerInterface::RESULTS_PROCESSED,
* submission = \Drupal\webform\Plugin\WebformHandlerInterface::SUBMISSION_REQUIRED,
* )
*/
class CustomWebformHandler extends WebformHandlerBase {
public function confirmForm(array &$form, FormStateInterface $form_state, WebformSubmissionInterface $webform_submission) {
die("sdfsdfs sfdsd");
}
}
