Usually in ReactJS project, we create many components and these components are objects having their presentation and behaviour logic written within their definition. A component is visual object with some behaviour and the visual part is defined using the JSX or HTML with CSS styles and behaviour is created using life cycle functions, event handling and state object. So, when you work inside the component file, you may need to access some variable defined in above with this prefix and it happens because in object oriented concept, any variable declared in object definition or class are treated as property of this object. But when you are coming from non-object oriented programming , you will get some surprises here.
In JavaScript when you would write class, you may see different behavior of this. See the following example.
import React, { Component } from 'react';
export default class EventDemo extends Component {
number=0;
checkThis(){
console.log(this.number);
}
render() {
return (
<div>
<button onClick={this.checkThis}>Check This</button>
</div>
);
}
}
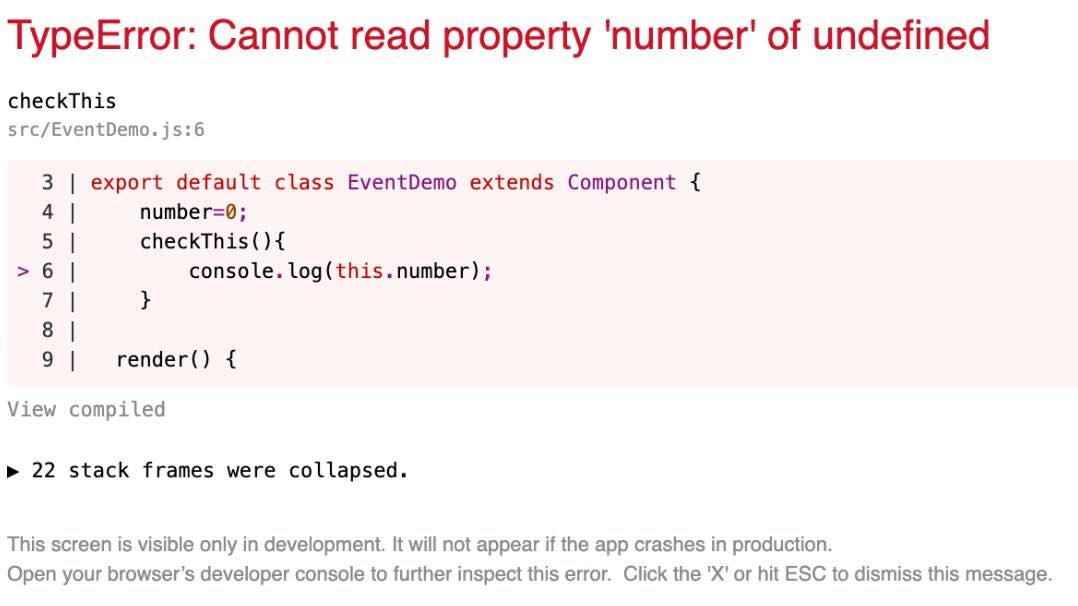
Output: When you would click on button “Check This”, you see following error.

What is the meaning of this error?
Well, in the line number 6, it says that you cannot use property “number” of class instance in checkThis function.
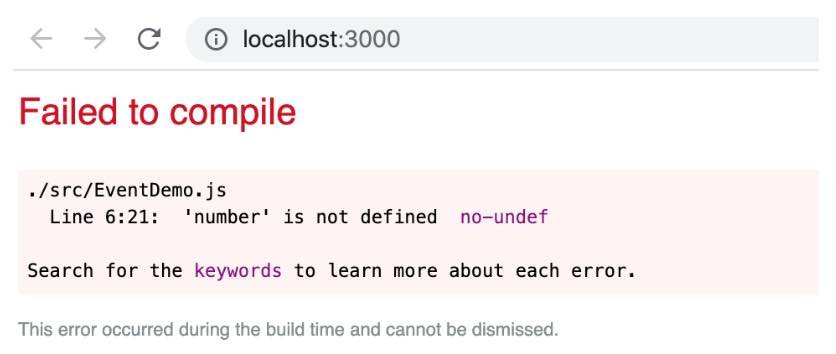
If you remove this from line number 6, you would see following error.
import React, { Component } from 'react';
export default class EventDemo extends Component {
number=0;
checkThis(){
console.log(number);
}
render() {
return (
<div>
<button onClick={this.checkThis}>Check This</button>
</div>
);
}
}
Variable number is undefined. However, this variable is defined at line number 4.

So, how to solve this problem? Actually, function checkThis() is the part of EventDemo class instance so whatever available within same instance, can be accessed inside this function. Here, number is property of EventDemo instance and you are using this variable inside function checkThis(), but to access instance property of any object, we use this prefix and that’s why number is treated as undefined in checkThis() instance function.
Now, let's add this before number variable as showing bellow.
console.log(this.number);
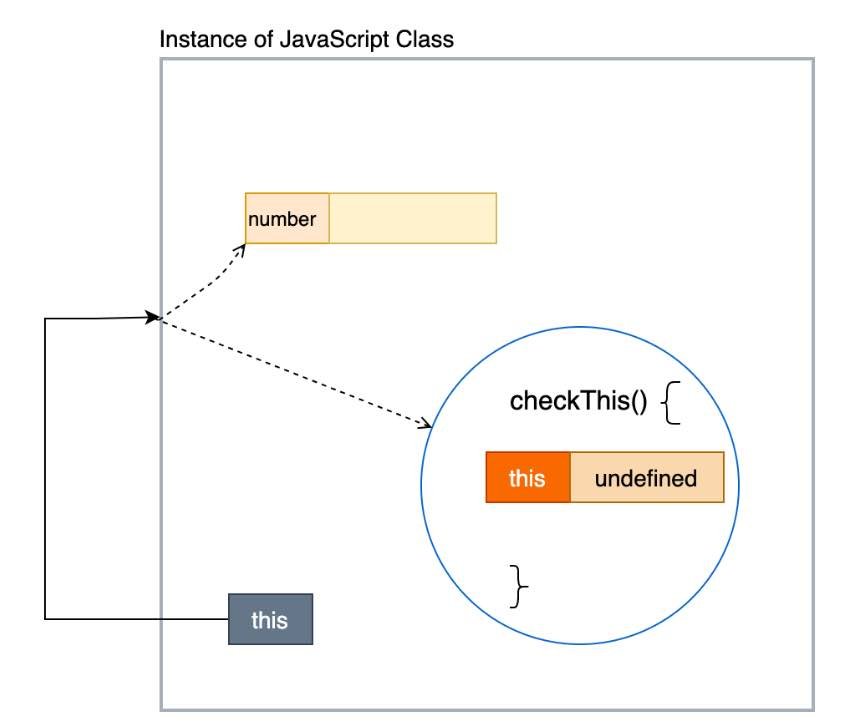
Still, we cannot access number property. Here, the problem is with this. Here “this” is not referring the object of EvenDemo. Its undefined because functions inside classes do not have access to this which is pointing the object.
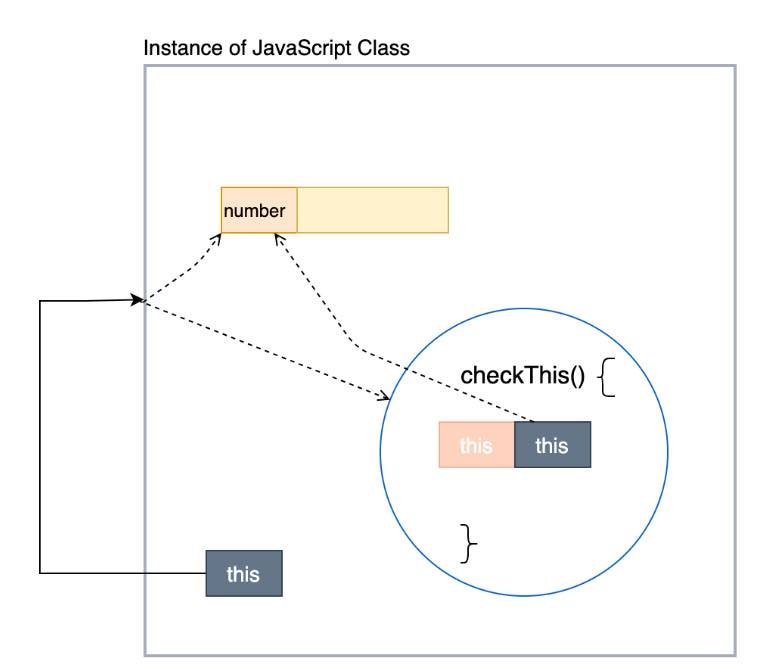
We can visualise the possible object structure like below image

Here, there are two “this”. One is in the object and other one inside function. So, if you use this inside function, the “this” which belongs to object is not accessible, the default this inside function does not point object. So if you write “this.number” in function, it gives you error because that this is not pointing object in which “number” property is defined.
So solve this, we need to send outer this operator to inside of function. Here, we have two approaches. First bind the object’s this inside of constructor and second one is use of arrow function.
Using bind function
import React, { Component } from 'react';
export default class EventDemo extends Component {
number=0;
constructor(){
super();
this.checkThis=this.checkThis.bind(this);
}
checkThis(){
console.log(this.number);
}
render() {
return (
<div>
<button onClick={this.checkThis}>Check This</button>
</div>
);
}
}
Using arrow function
import React, { Component } from 'react';
export default class EventDemo extends Component {
number=0;
checkThis=()=>{
console.log(this.number);
}
render() {
return (
<div>
<button onClick={this.checkThis}>Check This</button>
</div>
);
}
}